

Stiftung Berliner Mauer
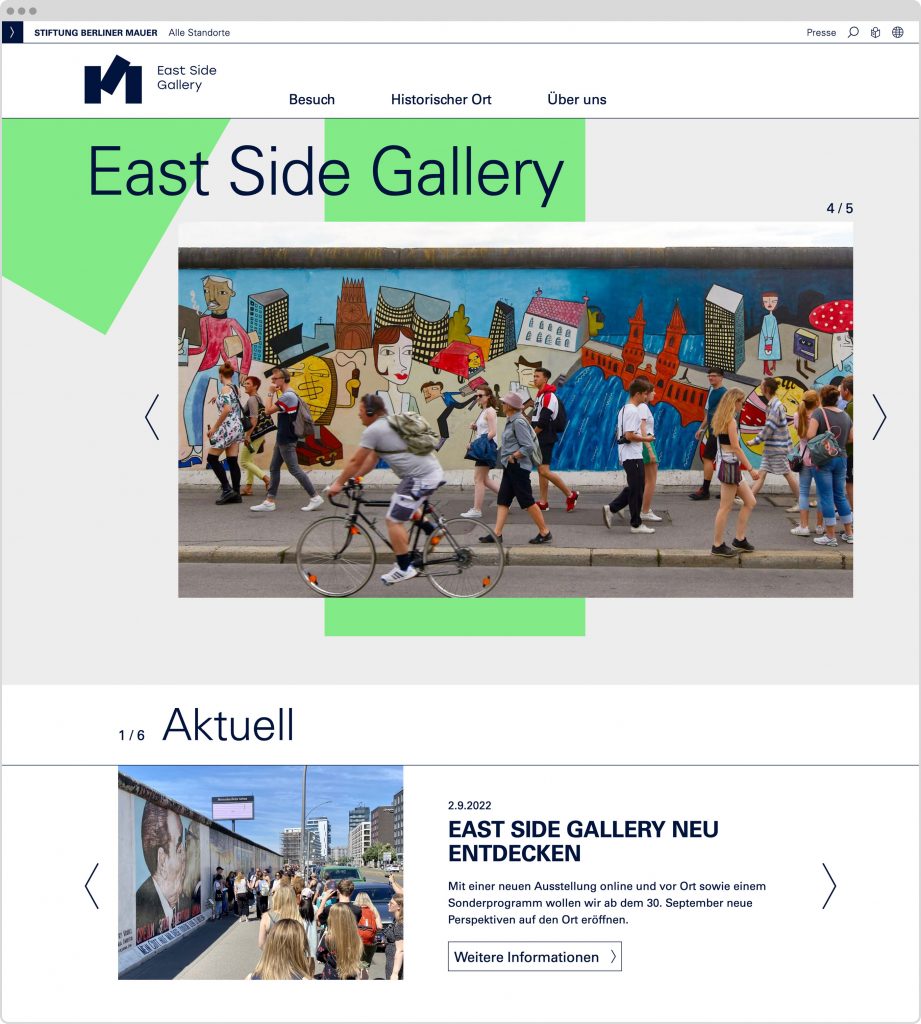
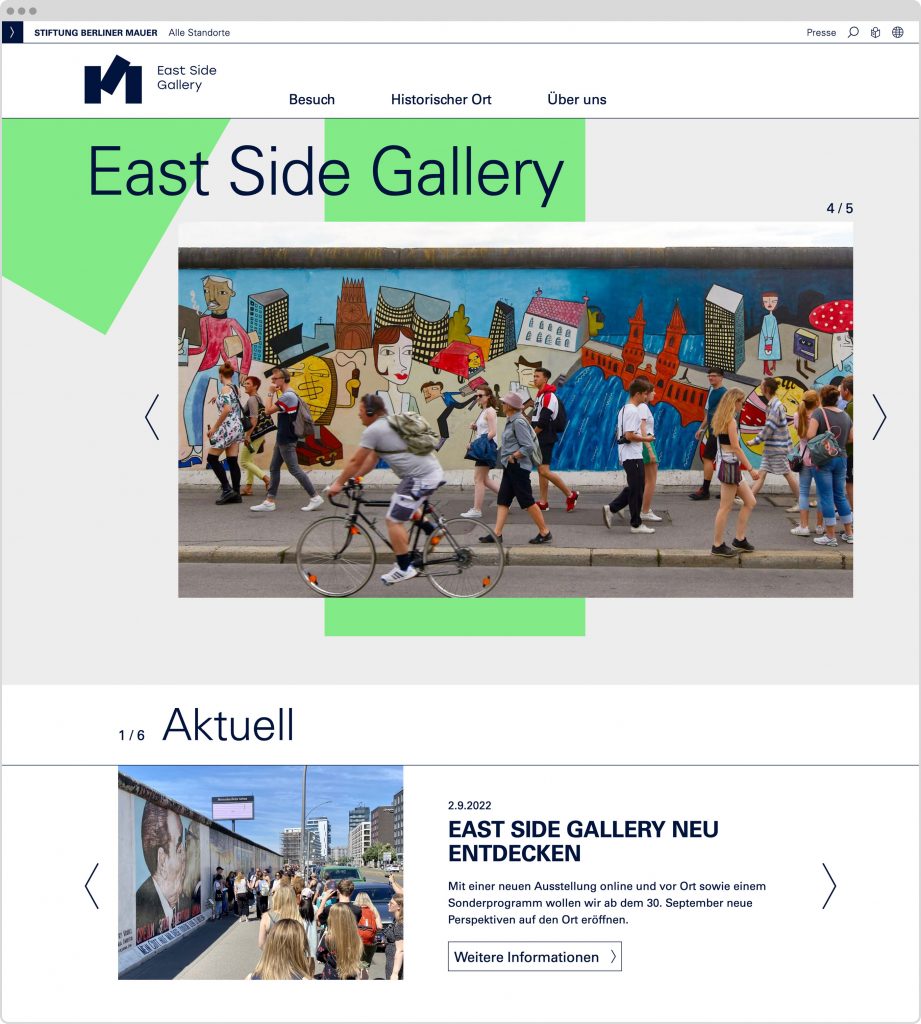
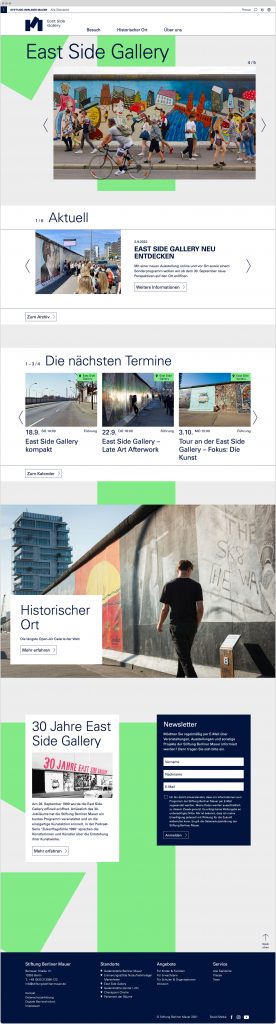
The website of the Berlin Wall Foundation presents 6 historical sites in Berlin including the East Side Gallery, one of the most popular places for Berlin visitors.
Client
Stiftung Berliner Mauer
Year
2021
Services
Workshops
Web Design
Barrier-Free Concept
Social Media Concept
Background
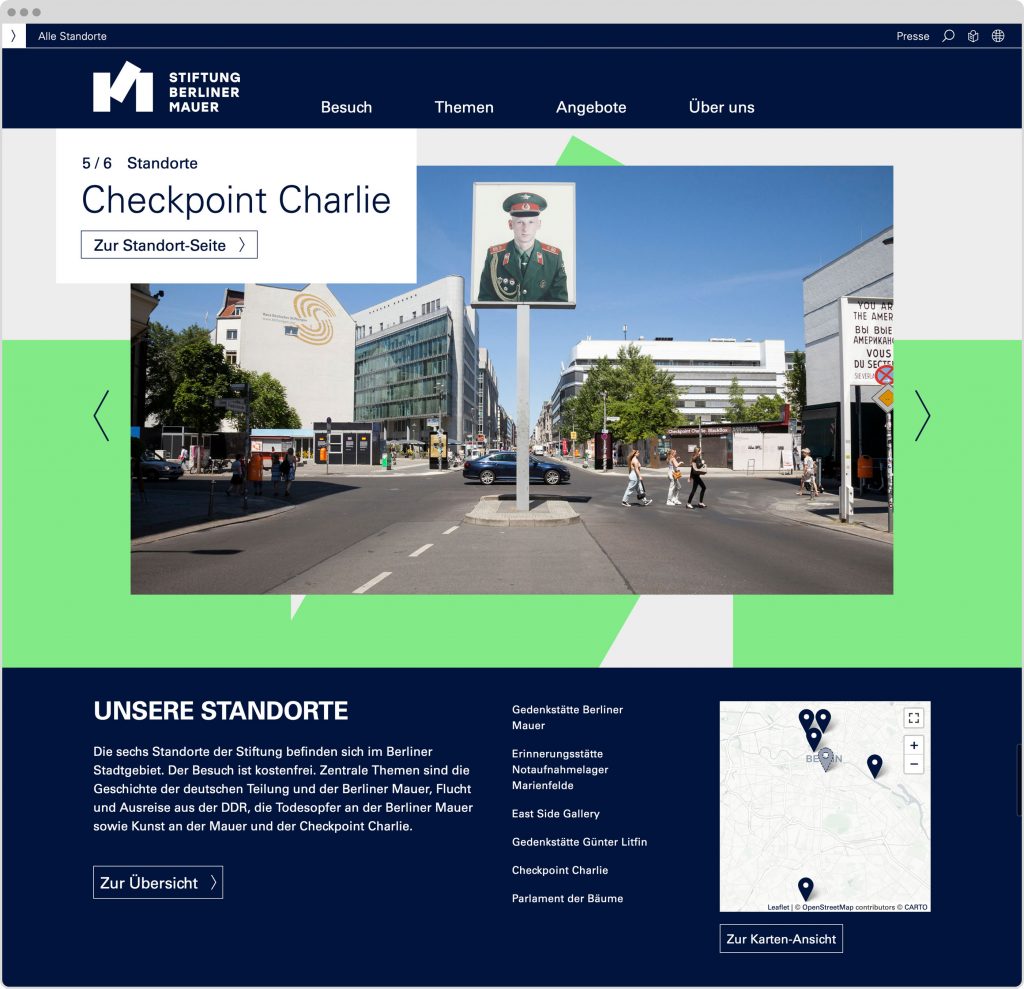
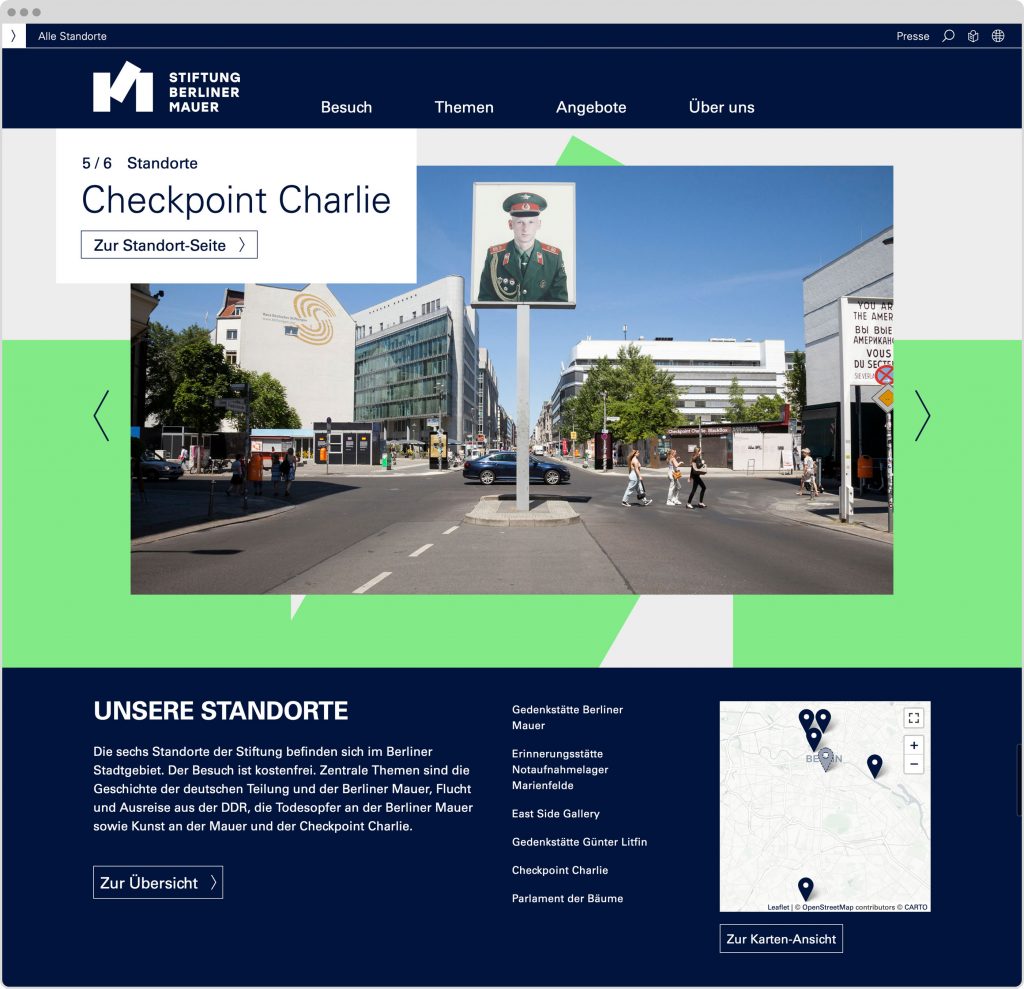
The Berlin Wall Foundation unites five historical sites: the Marienfelde Refugee Center Museum, the East Side Gallery, the Berlin Wall Memorial, the Günter Litfin Memorial and the Parliament of Trees Against Violence and War. It is committed to setting up a memorial site where once Checkpoint Charlie was located. All of the Foundation’s historical sites are central memorial sites reminding their visitors of the division of Berlin and Germany.
The main task was to develop a structure and navigation that combines all the different historical sites. While the foundation page presents all offers and activities as well as the general historical information about the wall and the GDR, the subpages of the locations show only the site specific information.The website is a platform for digital visitors and researchers as well as for tourists or locals who can book their guided tours through the historical city of Berlin.
Website
www.stiftung-berliner-mauer.de
Credits
Coding by einskommanull
East Side Gallery, Berlin Wall Memorial, Marienfelde Refugee Center Museum, Günter Litfin Memorial, Checkpoint Charlie, Parliament of Trees


With more than 5 million visitors and around 4,100 guided tours per year, the foundation is one of the most prominent institutions of historical, political, and educational work in Berlin and Germany.
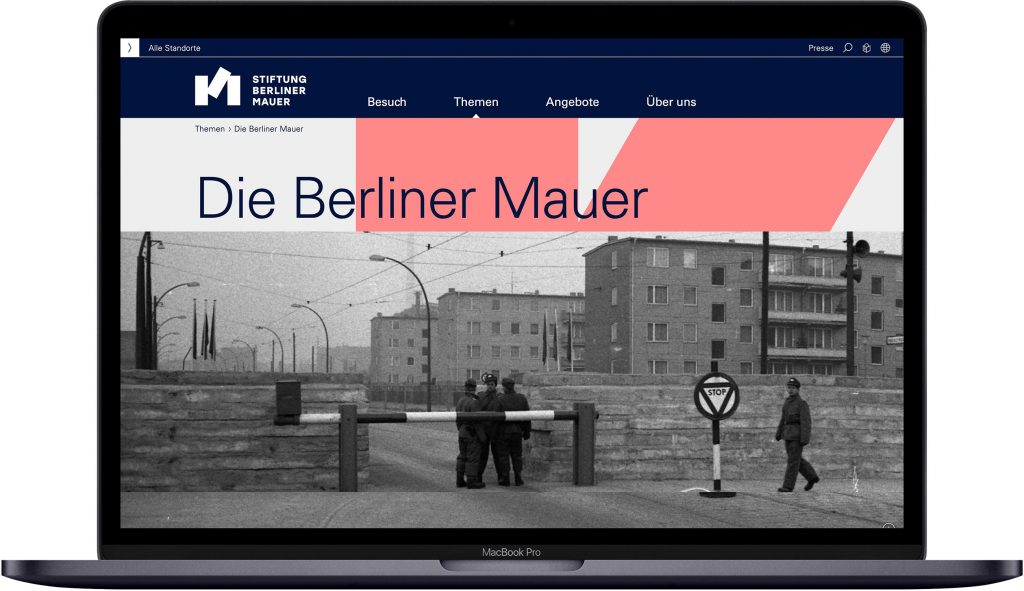
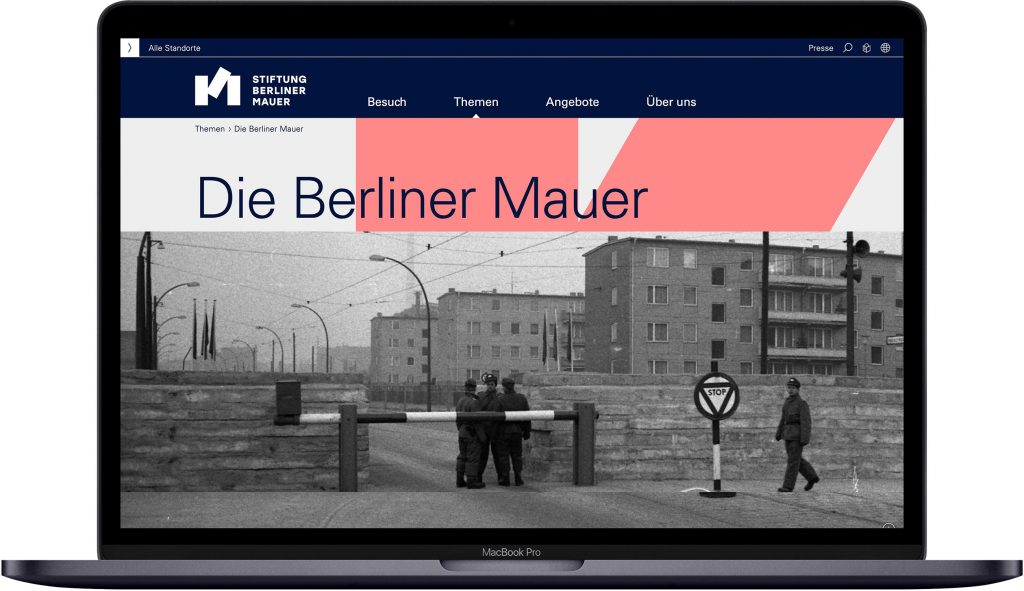
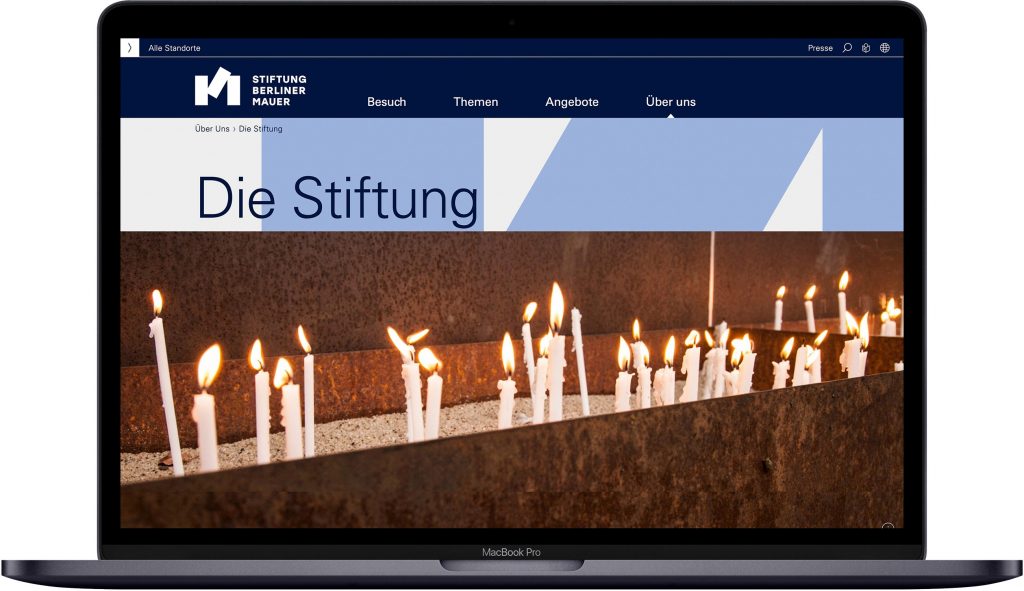
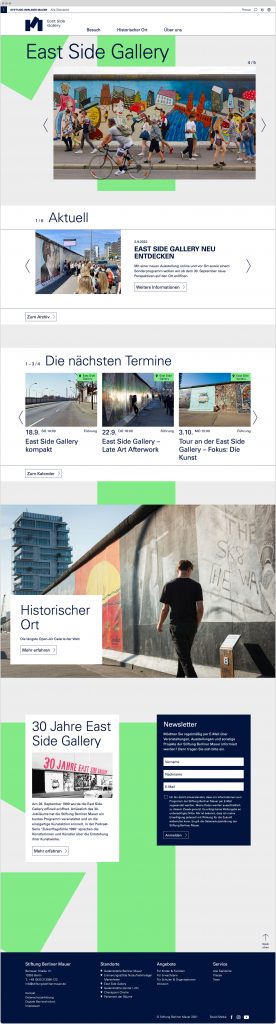
Using the navigation in the upper left corner the user can switch between the locations/sites at any time. The main menu is adaptable to the needs of every location.




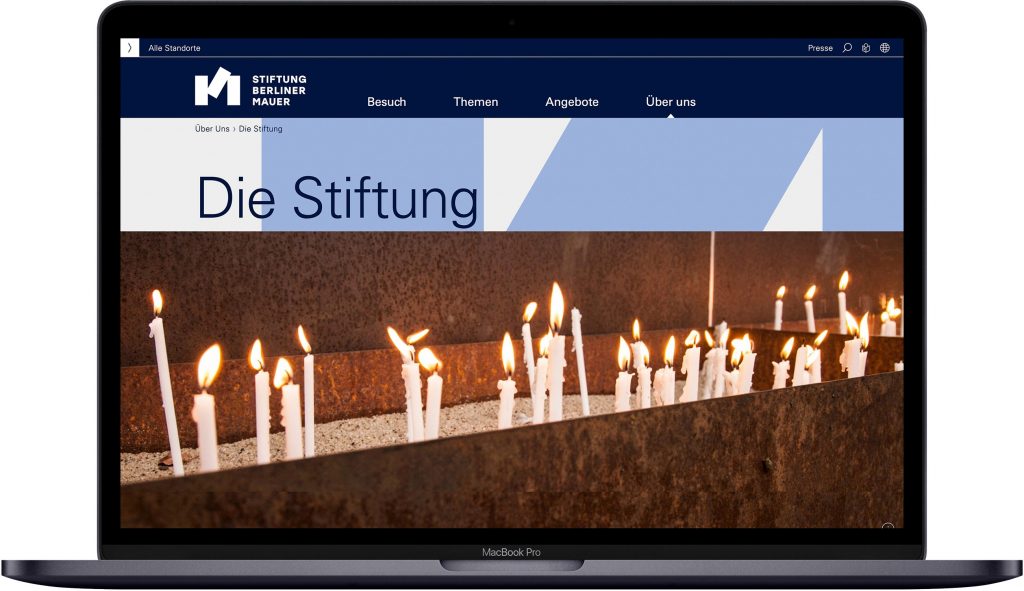
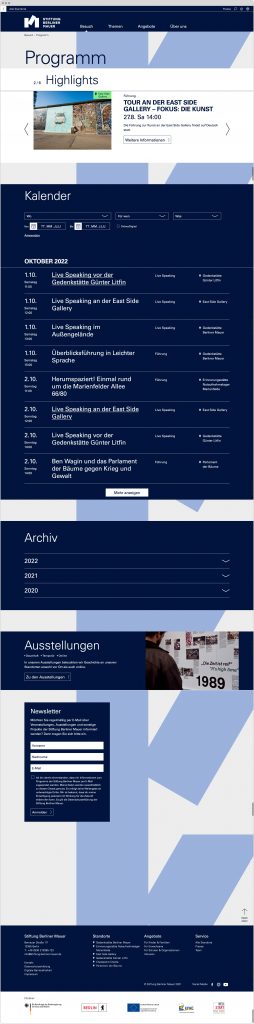
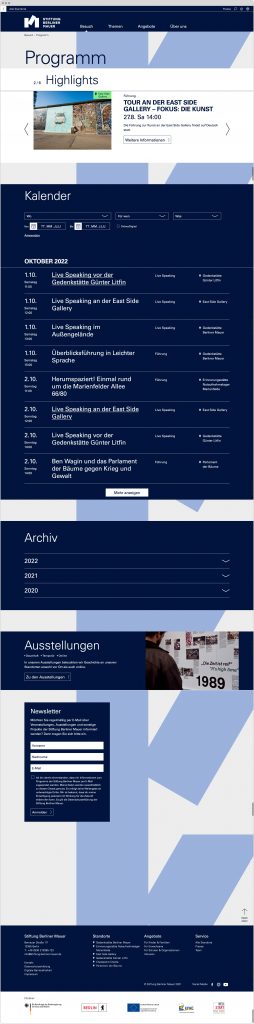
The website as well as content related to the main page of the foundation is kept in dark blue coherent to the corporate identity. The subpages of the different locations are kept in white and light grey.






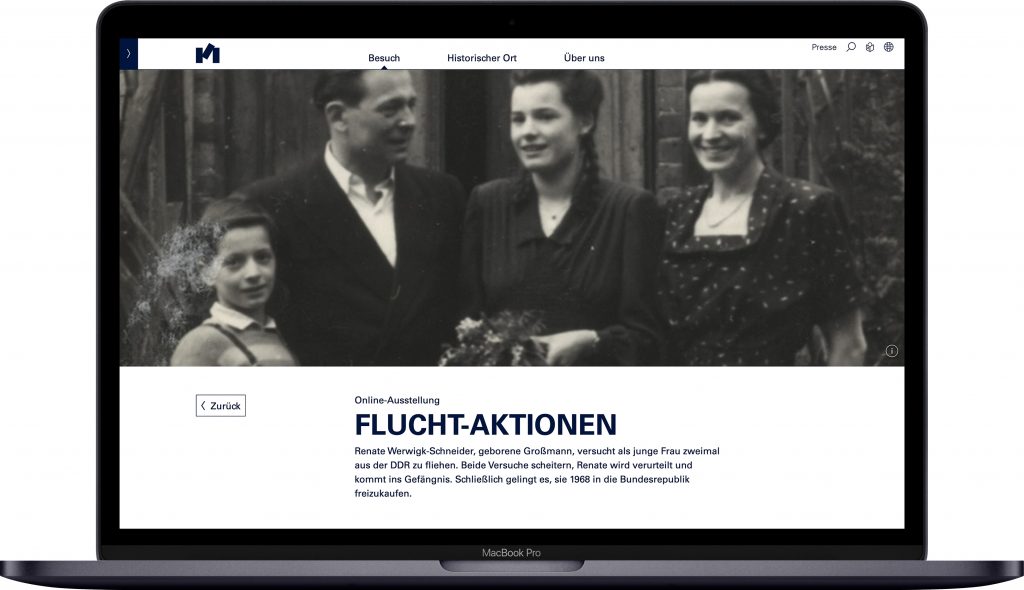
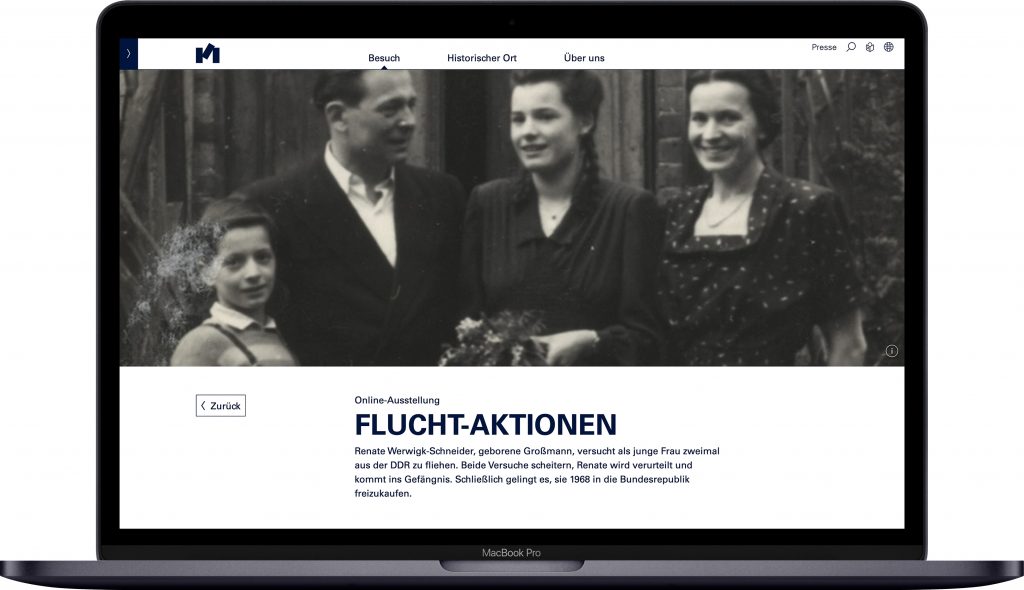
CORAL is used for historical information, online collections or digital offers (online exhibitions and tours).
LIGHT BLUE is used for general information about the organisation, team contacts, partners and press.
GREEN is used for information related to the locations or on-site activities.
The website features guided tours, exhibitions, online collections, archives, workshops, events, eyewitness talks, audio walks, AR apps, podcasts, an educational platform for online offers and much more










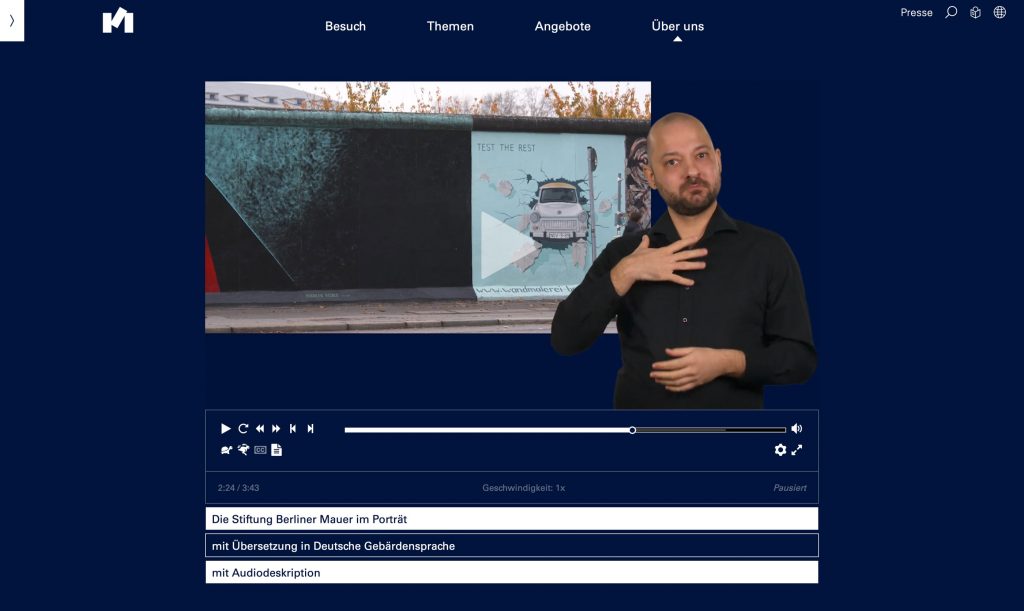
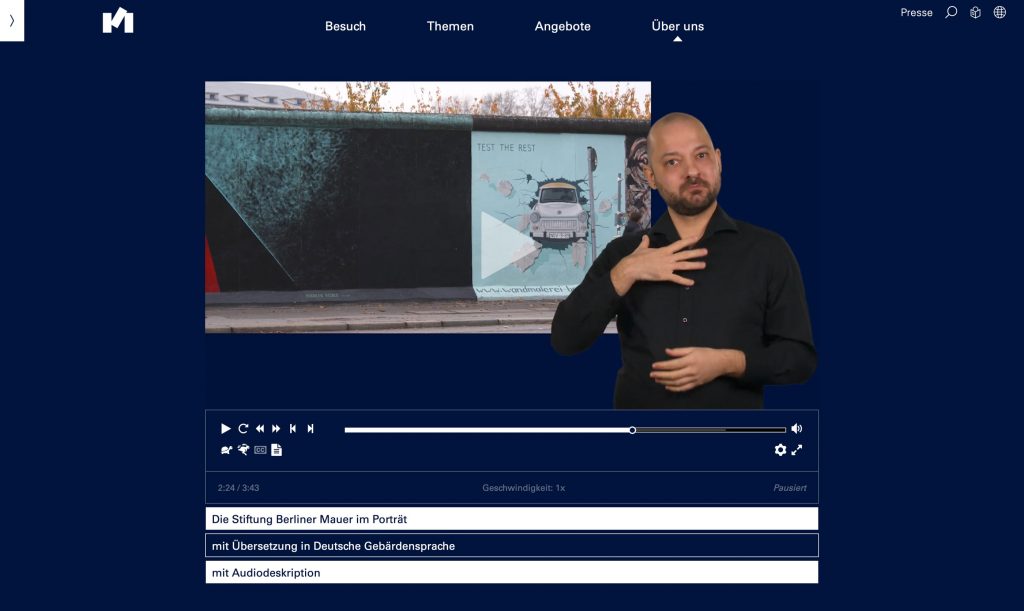
Following the WCAG 2 standards in design and programming the website includes interactive maps, filter options, calendars, video player with audio transcription and sign language, booking forms and editorial pages with on-page navigation










Accessibility also means that information is provided in different versions. The video player on the website offers many possibilities and settings e.g. language, subtitles, audio description, sign language, … which is technically not a problem but creating the translations and videos is mostly the bigger challenge for the institutions.




